先写了份SwiftUI学习教程大纲,涵盖了SwiftUI的所有关键技术和概念,后面有时间慢慢补坑。
#iOS
在 Combine 框架中,并没有一个名为 flatMapLatest 的直接操作符,这是 ReactiveX(例如 RxSwift)中的一个术语,用于描述一个特定的 flatMap 行为:每当源发布者发出一个新的值,flatMapLatest 会切换到新的发布者,并取消订阅之前的发布者。
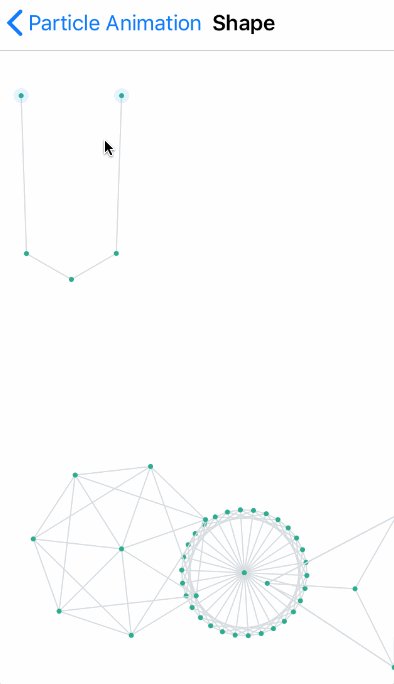
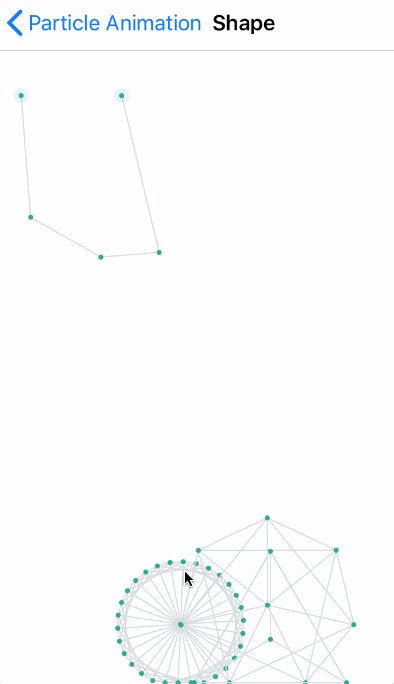
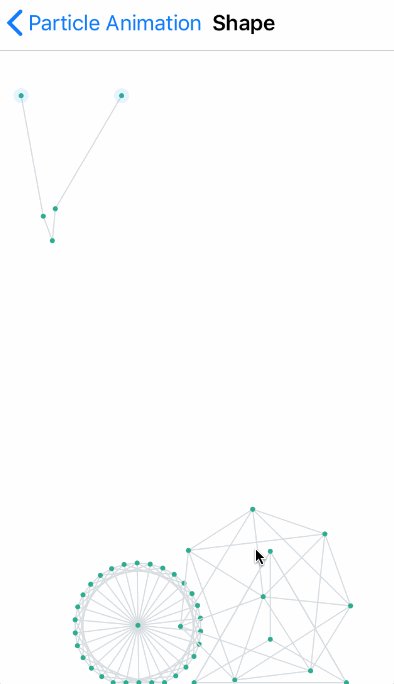
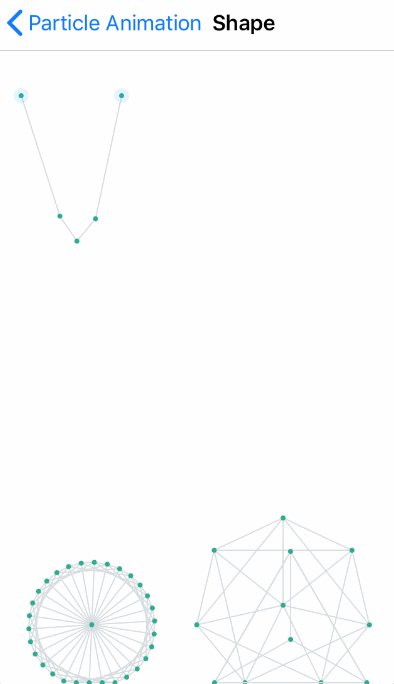
最近看到一个使用 javascript 编写的模拟粒子运动的库verlet-js,效果很不错,于是就想把他移植到 iOS 上,花了点时间使用 swift 把代码移植了过来,最后还加了一个粒子系统的 demo,源代码已经放到 github 上了:
https://github.com/MellongLau/ParticleAnimation。
下面放上Demo效果截图:

这个控件和LiteAutolayout一样也写了有一段时间了,使用swift实现,尽量做到简单易用,尽可能做到一行代码搞定。
先附上CocoRongPullToRefresh的源码地址:
https://github.com/MellongLau/CocoRongPullToRefresh

访问控制对访问你的其他代码源文件和模块部分进行了约束。这个特性允许你隐藏你的代码实现,并且指定通过其可以访问和使用该代码的优选接口。
class,structure 和 enumeration 都可以指定访问级别,当然,property,method,initializer 和 属于这里类型的 subscript。protocol 可以限制到某个上下文,全局变量,变量和函数也可以。
另外,Swift 也提供默认的使用级别给典型的使用场景。确实,如果你编写一款单一目标的 app,你可能根本不需要明确地指定访问控制级别。
首先,贴上这个库的源码地址:https://github.com/MellongLau/LiteAutoLayout
这个库也写了好长一段时间了,由于最近忙,一直都没时间把它更新好放上来,特别是文档,拖了这么久总算是补全了一点了。至于好不好用,那就见仁见智了,我之前比较习惯用IB拖auto layout的约束,也是根据IB的使用概念来实现的这个库,下面也有提到这一点,所以,个人认为,习惯使用IB来布局的同学应该会比较容易上手和习惯使用吧。
- Realm 一款号称替代Core Data和SQLite的移动端数据库。
- LLBootstrapButton Bootstrap 3.0扁平化风格按钮,一句代码调用。
